快速上手
1分钟内完成自己的博客创建
注意事项
如果喜欢尝鲜,想体验更快的启动和构建速度,推荐使用 bun(windows 用户不建议使用 bun)
其它情况推荐使用 pnpm,不推荐使用 yarn
sh
npm install -g pnpmsh
npm install -g bun快速创建项目
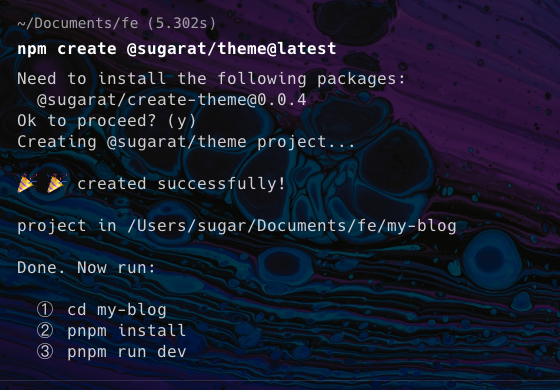
使用 @sugarat/create-theme 快速创建模板项目
sh
npm create @sugarat/theme@latestsh
yarn create @sugarat/themesh
pnpm create @sugarat/themesh
bun create @sugarat/themebun创建的项目不一样之处
① 会多出一个配置文件 bunfig.toml,默认配置了淘宝镜像源
② 安装依赖后对应lock文件 bun.lockb
③ 运行命令需添加一个 --bun 参数,不加就是Node运行,体验不到快速(未来官方会做优化)
当然你也可以自定义项目名创建
sh
npm create @sugarat/theme@latest my-first-blogsh
yarn create @sugarat/theme my-first-blogsh
pnpm create @sugarat/theme my-first-blogsh
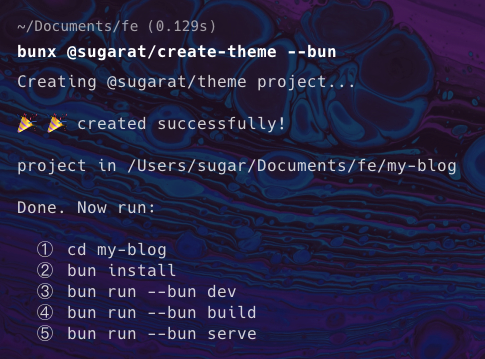
bun create @sugarat/theme my-first-blog接下来按照 操作指引 进行操作即可
| npm/yarn/pnpm | bun |
|---|---|
 |  |
① 切换到项目的目录
sh
cd my-blog② 安装依赖
sh
pnpm installsh
bun install③ 开发启动
sh
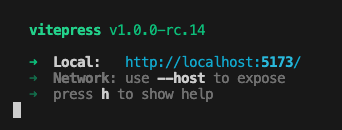
pnpm devsh
bun run --bun dev你就会得到一个这样的页面
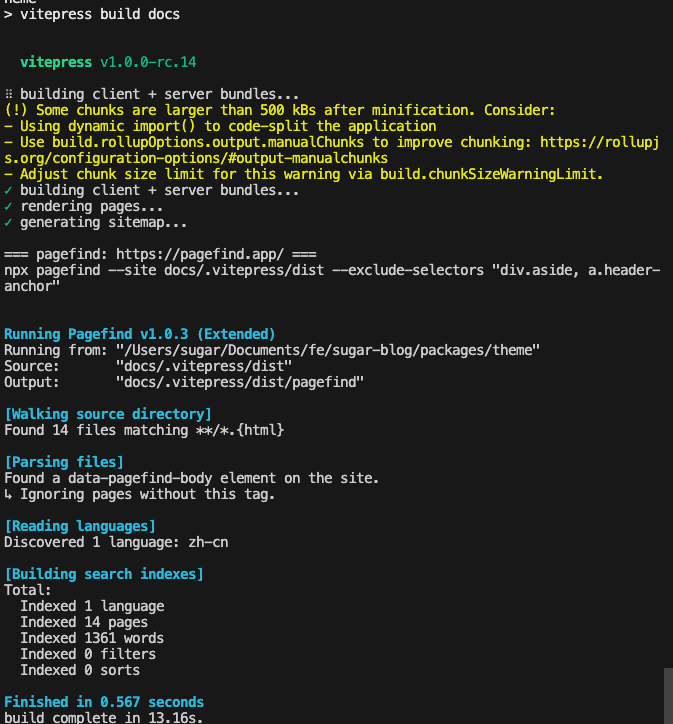
④ 构建产物
sh
pnpm buildsh
bun run --bun build默认会开启内置的离线全文搜索(基于 pagefind 实现)
如果不需要可以在 docs/.vitepress/blog-theme.ts 中关闭
- 如果
npx pagefind时间过长,可以手动将其安装为项目依赖pnpm add pagefind
ts
const blogTheme = getThemeConfig({
// 默认开启pagefind离线的全文搜索支持(如使用其它的可以设置为false)
// 如果npx pagefind 时间过长,可以手动将其安装为项目依赖 pnpm add pagefind
search: false,
})⑤ 预览构建产物
sh
pnpm servesh
bun run --bun serve升级
如果主题更新了,升级主题,原项目只需执行如下指令即可
sh
pnpm add @sugarat/theme@latest
# 更新 vitepress 版本(通常安装最新的即可,主题包每次更新不出意外都会使用最新的VitePress)
pnpm add vitepress@latestsh
bun update @sugarat/theme
# 更新 vitepress 版本(通常安装最新的即可,主题包每次更新不出意外都会使用最新的VitePress)
bun install vitepress@latest更多
- 主题配置:首页&文章 - 主题提供的一些
frontmatter - 主题配置:全局 - 主题提供的额外能力
- 主题配置:样式 - 自定义博客样式介绍
- 主题配置:组件能力 - 自定义博客样式介绍